Are Your PDPs Built for Conversion?
According to Digital Commerce 360, more than 20% of consumer spending in the first quarter of 2022 occurred online. Even in-store shoppers are doing plenty of online research before making a purchase decision.
At the same time, brands and retailers face steep competition – regardless of category. Brands and retailers must work hard (and smart) to attract and convert shoppers who have more choices than ever before.
If you’re like most brands and retailers, you likely invest plenty in SEO and digital initiatives to drive more traffic to your dot com. But what happens when someone clicks through and lands on one of your product pages?
While click-through is an important metric, conversion is the ultimate goal. Brands and retailers, therefore, need to ensure their product details pages provide all of the information shoppers need to make confident purchase decisions – regardless of the device they’re using to shop.
In this guide, we’ll discuss why it’s critical to continuously optimize product details pages – as well as the 10 key ingredients of PDPs that convert (with real-life examples of these ingredients in action).
PDPs: The Starring Character in the Conversion Story
Typically, a consumer doesn’t start the purchase journey on a PDP. Instead, they might start their search on Google, see a digital ad while scrolling through their favorite website or social media channel or do a search on a brand or retailer’s website.
Once the consumer clicks through, it’s the PDP that makes or breaks the sale.
Great Product Pages Increase Conversion
One of the downsides of online shopping is that consumers can’t see and touch a product prior to purchase. Instead, they depend on the PDP to get an accurate picture of what to expect from a product. Great PDPs give shoppers all the information they need. This increases their confidence – and their likelihood of making a purchase.
Great Product Pages Decrease Returns
Returns are a thorn in the side of all brands and retailers. However, returns are especially common when merchandise is purchased online. In fact, CNBC reports that the average return rate for online purchases is nearly 21%.
A great product page sets realistic expectations. That way, there are no surprises when the item arrives in the mail. And that means customers are less likely to make returns.
Great PDPs are Table Stakes – But Many Businesses are Falling Short
The best PDPs equip shoppers with the information they need to make confident purchase decisions. But the harsh reality is, many PDPs are falling short. According to Baymard research, a mere 18% of the 141 top-grossing US and European ecommerce sites have what they deem to be “good” or “acceptable” product page UX performance.
The Ideal PDP
PDP optimization must be a top priority for any brand or retailer that sells online. But what exactly does an “ideal” PDP look like?
The short answer is, there is no single PDP formula that’ll work for every brand and retailer. Instead, it depends on a lot of factors including the product type and industry, among others.
That said, there are certain commonalities across all of the best product details pages. Here’s a bird’s eye view of what “good” looks like.
In the following sections, we’ll dig deeper into each of these 10 key ingredients.

1. Mobile Friendly
According to Insider Intelligence, retail mobile commerce reached $359.32 billion in 2021, a 15.2% year-over-year increase. By 2025, retail m-commerce is expected to reach $728.28 billion and account for just over 44% of total retail commerce sales in the U.S.

It’s critical to ensure your product pages are easy to view and navigate, regardless of the device a shopper is using.
In fact, ALL components of the product page – including imagery and user-generated content (more on that later on) should be mobile-friendly.
The bottom line is that shoppers must be able to easily find and consume the same product information on a mobile device as they can while browsing on a computer. Brands and retailers that fail to optimize for mobile are certain to lose the growing number of shoppers who browse and buy directly from a mobile device.
2. A Descriptive Title
A descriptive title is the foundation of a great PDP. A great title impacts where (or if) your product page appears in search – which is where many shoppers start the purchase journey. Plus, a well-written title can provide a lot of upfront information to shoppers. This helps them determine whether the product fits at least their initial search criteria. If a product does fit that initial criteria, an informative (yet concise) title) can entice more shoppers to scroll to learn more.
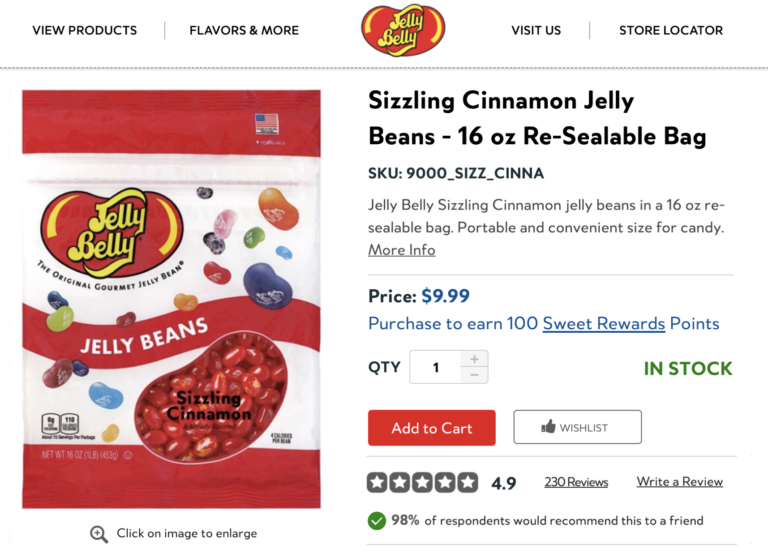
This PDP features a descriptive title that lets shoppers know the flavor, size and quantity of the product. It’s easy for them to see exactly what they’ll get – even without reading the full description.

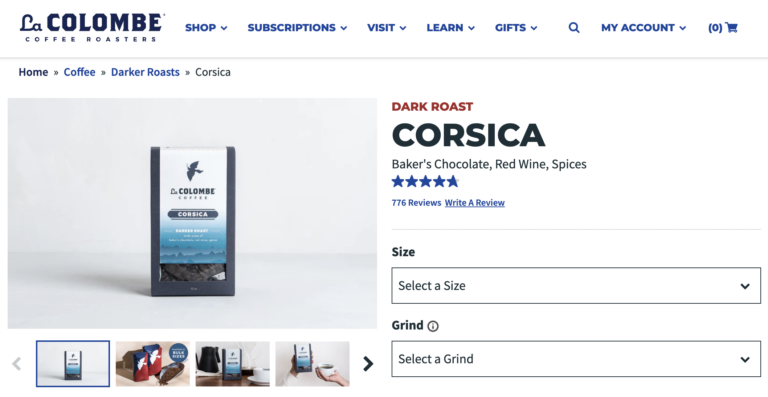
The title on this product page for coffee lets the shopper know the type of roast – as well as the flavors it has. If the shopper is a fan of baker’s chocolate, red wine, and spices, they’ll scroll on to learn more. Otherwise, they’ll take their search in a different direction.

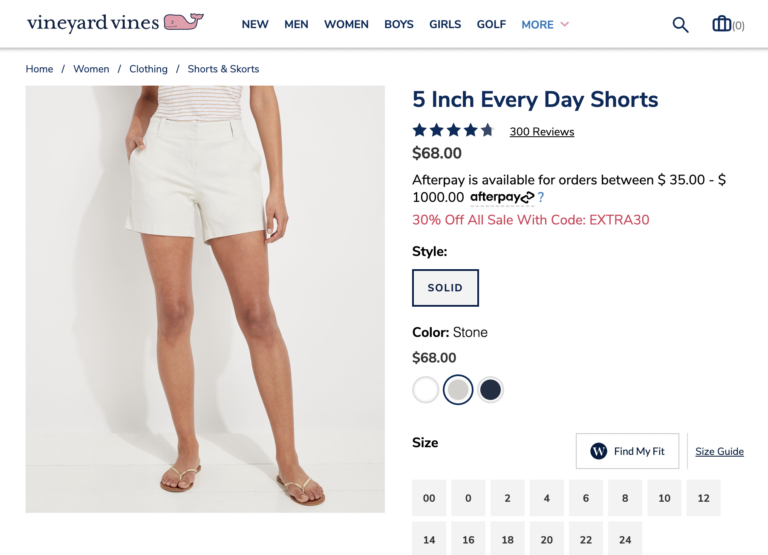
Shoppers get a lot of information from the title on this PDP for shorts, too. They can see that the shorts are five inches in length (an important search criteria for many shorts shoppers) – and they’re good for everyday wear.

3. Detailed Written Description
The product description tells the story of your product, highlighting the important features – and how they benefit customers. The best written descriptions give shoppers all the information they need to make smart, confident purchase decisions. Research from Salsify found that 87% of shoppers place a high value on product descriptions as a key factor for making purchase decisions.
As an added bonus, clear, detailed, well-written product descriptions can positively impact how high your product pages show up in search results. That means more shoppers will land on your PDPs when starting the purchase journey on Google or another search engine.
There’s no set formula of what should (or shouldn’t) be included in a written product description, as it varies from brand to brand and even product to product. However, there are a few best practices that apply across all product categories. For starters, use a conversational writing style that’s easy for shoppers to read.
In addition, remember that large blocks of text are challenging to read – especially for the growing number of consumers who are browsing and buying on a mobile device. As such, consider using lists, bullet points, visual icons, and other techniques to break up text and make it easier to read. For example, both of these PDPs use bullet points to list out the main features of products.

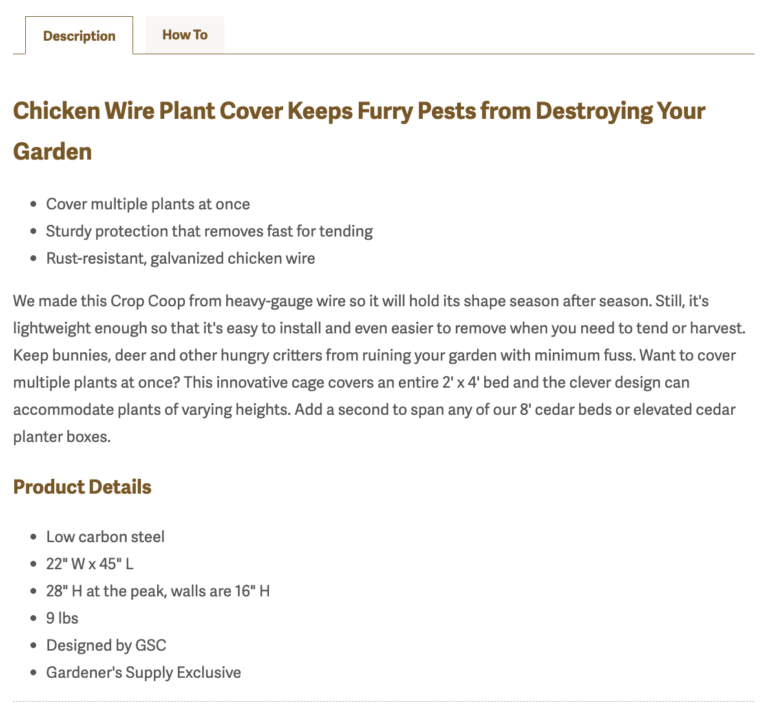
This is another home and garden PDP that also uses bullet points to convey the key features of the product. The brand also uses graphic icons to chunk the text into easier-to-read sections.

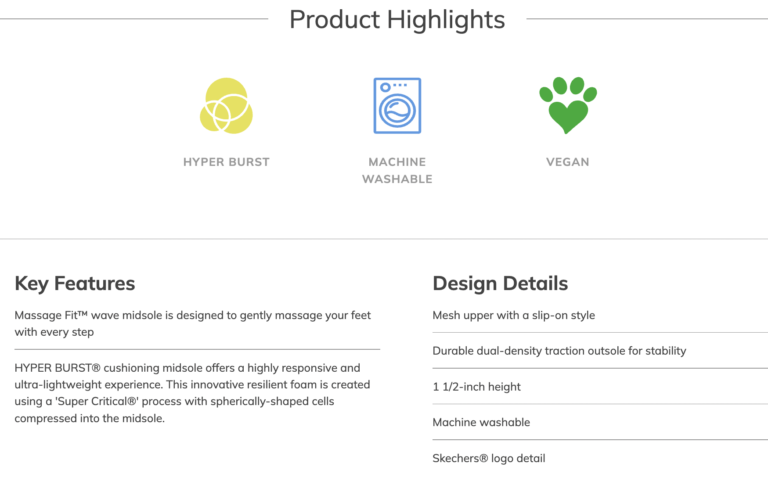
This shoe brand also does a great job conveying a lot of information – but doing so in a way that’s easy to scan and not visually overwhelming. There’s a short introductory paragraph at the top, followed by product highlights, key features, and design details that are easy to scan.

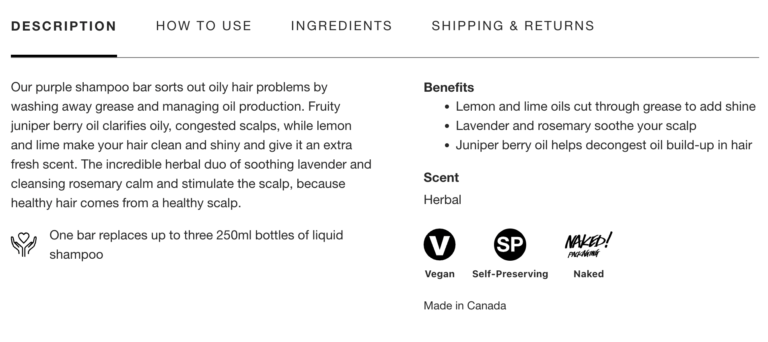
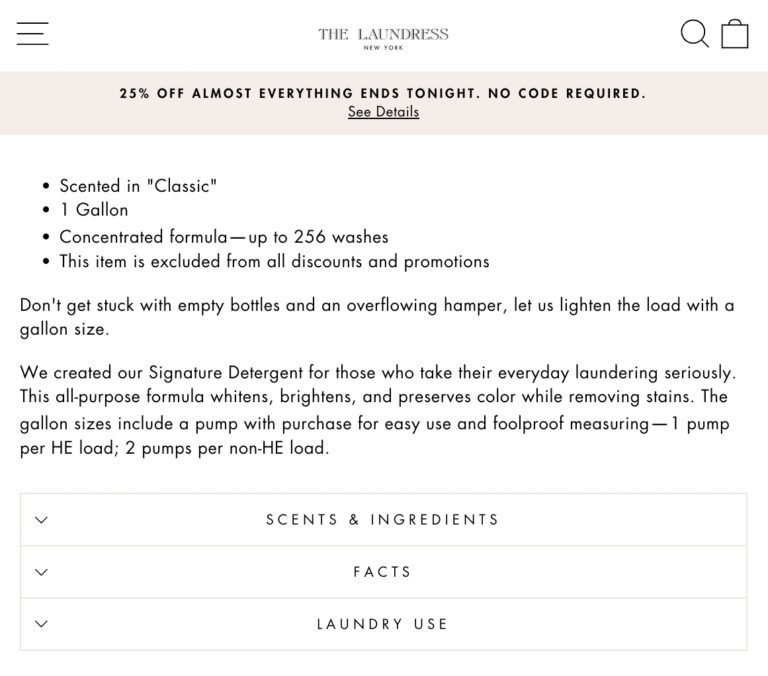
Some brands and retailers break up the product description into multiple sections so shoppers can hone in on the details that matter most to them. For example, this brand has multiple tabs on its PDPs, including a description, information about use, and ingredients.

These two PDPs take a similar approach, with expandable sections for things like usage instructions and product ingredients.


4. Size & Sizing Information
Online shoppers return merchandise for many reasons. But size or sizing concerns rise to the top. According to Narvar, 42% of consumers made their last return because of size and fit issues.
Size is important across many product categories – but perhaps the most obvious is clothing and shoes. If a product doesn’t fit correctly, a shopper is likely to return it. What’s more, many shoppers engage in bracketing, which is the practice of buying multiple versions of an item (in this case, multiple sizes), trying them at home, and returning what doesn’t work. This, of course, causes headaches (and unnecessary costs) for brands and retailers.
Size matters for other categories, too. For example, a consumer needs to be sure a coffee table will fit well in her small living area. Or, a consumer may be disappointed (and make a return) when a bottle of face cream ends up being smaller than expected.
When shopping online, it can be difficult for shoppers to assess size and sizing. But the right tools on the product page can ensure the shopper chooses items that fit their size or sizing criteria, which increases customer satisfaction (and decreases returns and negative reviews).
Size Charts and Dimensions
At a bare minimum, brands and retailers must include product measurements and size charts on their product pages.
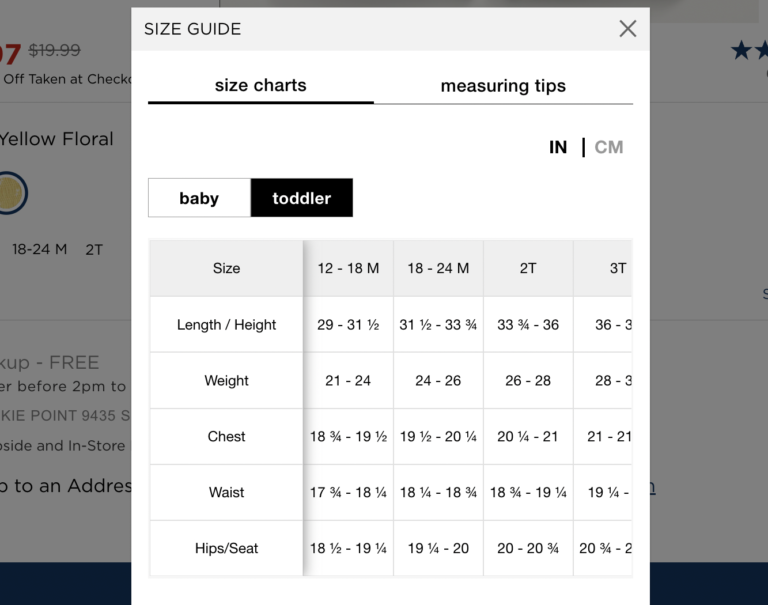
For example, this apparel page includes a “fit & sizing” section to provide details about how the item is intended to fit.
They also provide a sizing chart on each product page. Finally, they provide tips for measuring to determine the appropriate size.


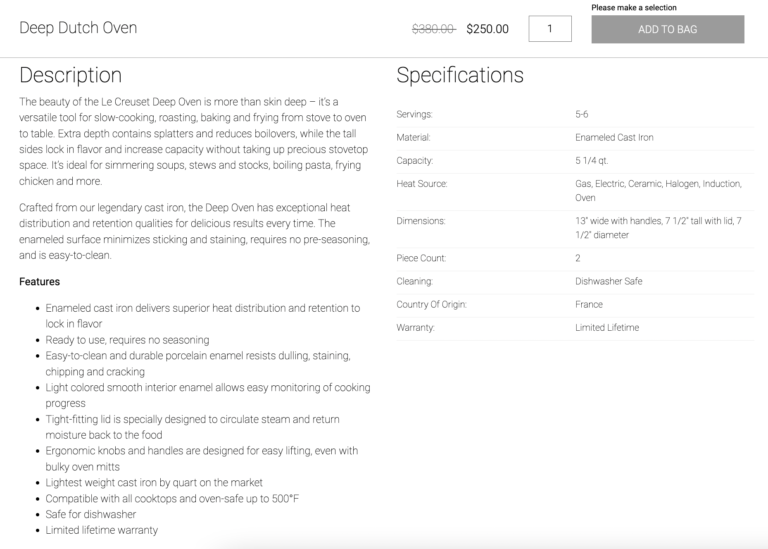
This home and garden retailer, on the other hand, includes comprehensive product measurements so shoppers can ensure the product fits in their space.

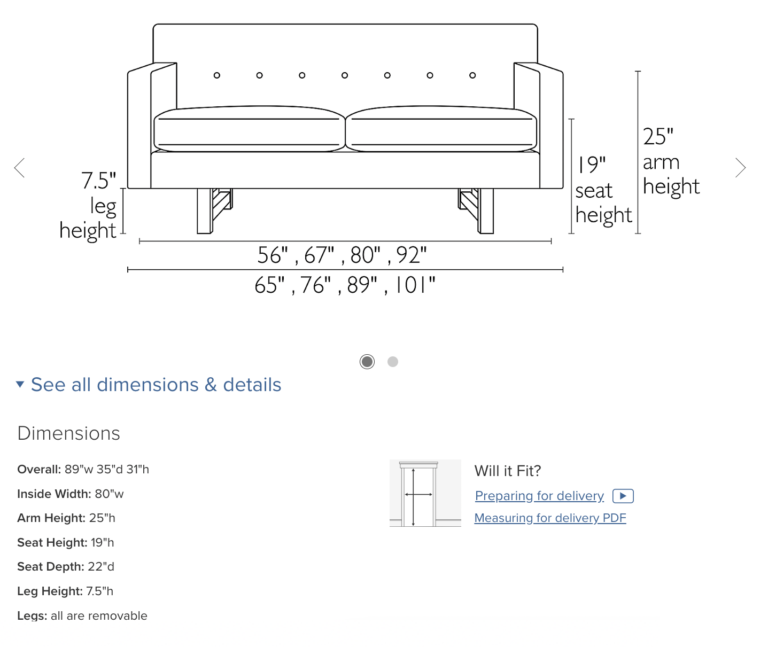
Room & Board is another example of a home retailer that makes it easy for shoppers to visualize the size of an item.

Interactive Size and Sizing Tools
Many customer-centric brands and retailers also include innovative, interactive tools on their product pages to help ensure shoppers find the products that are the best size and fit.
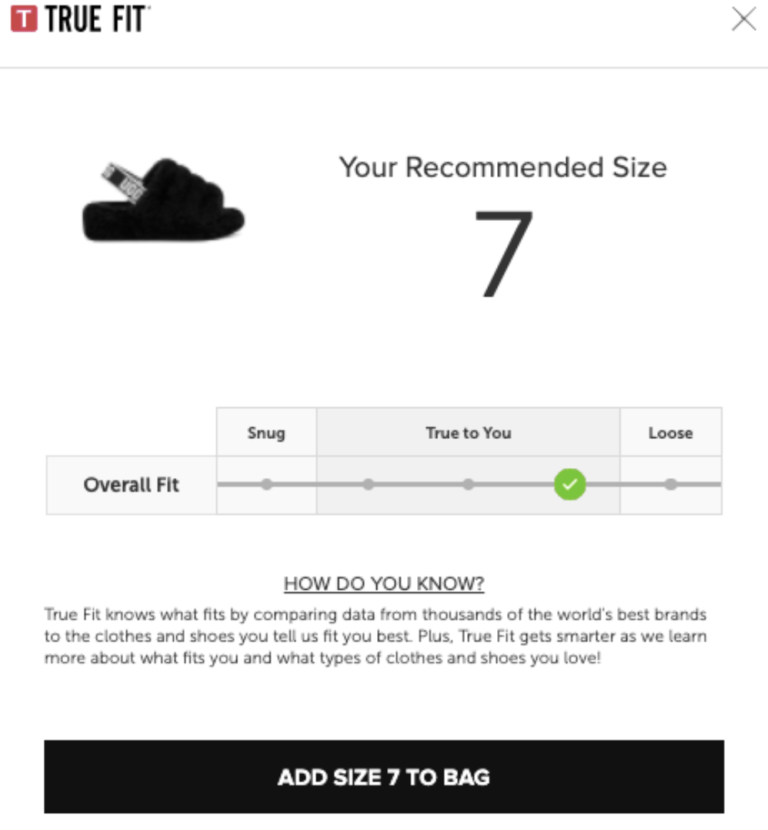
For example, this shoe brand leverages a tool that collects information from the shopper – including the size they wear in other brands. Based on this information, the tool recommends a size for the shopper to purchase.

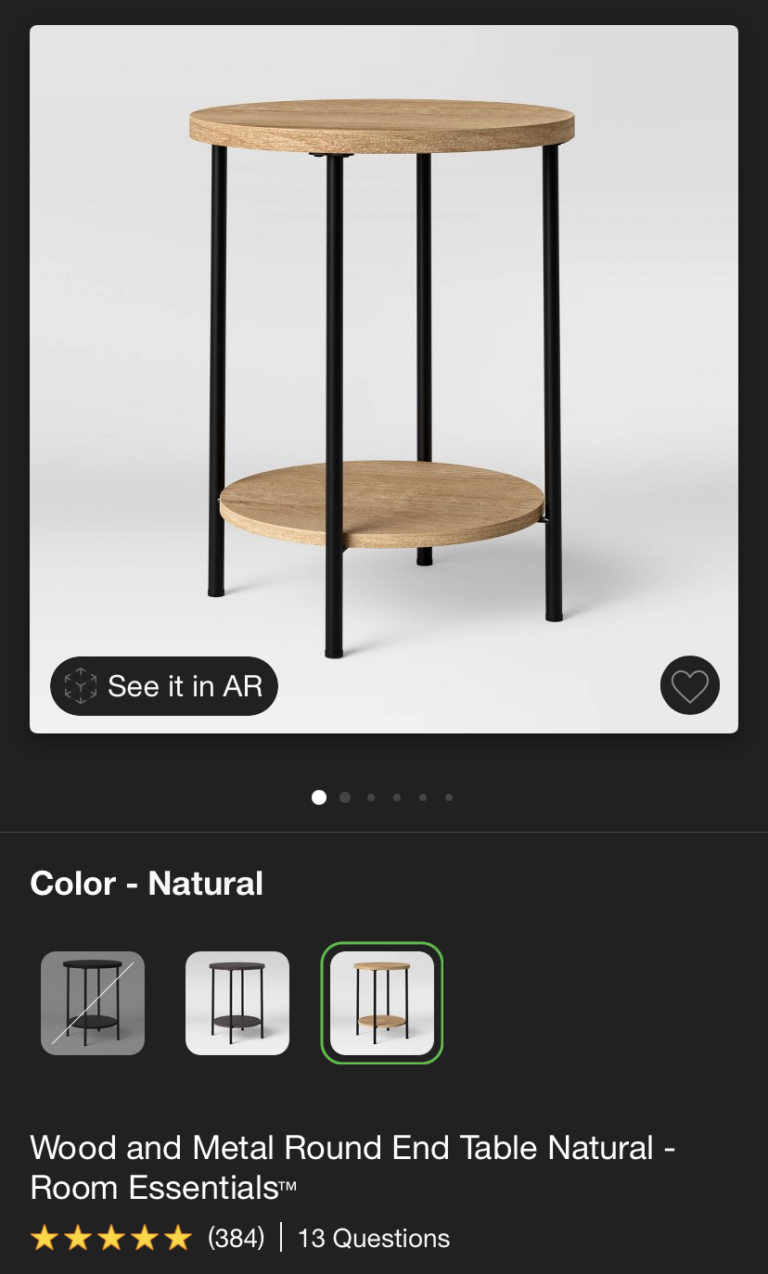
This retailer, on the other hand, leverages AI to allow shoppers to snap a photo of their space – and see how the item will look in it.

User-Generated Content
User-generated content including reviews and imagery (both of which we’ll explore in more detail later on) can help shoppers understand size and sizing sight unseen – and choose the products that are the best size and fit.
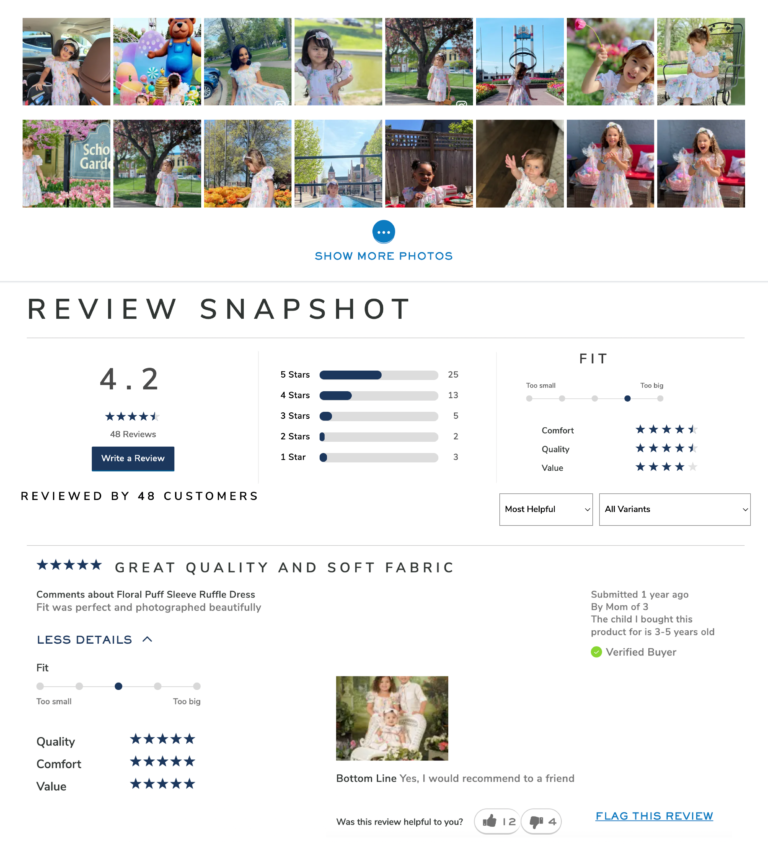
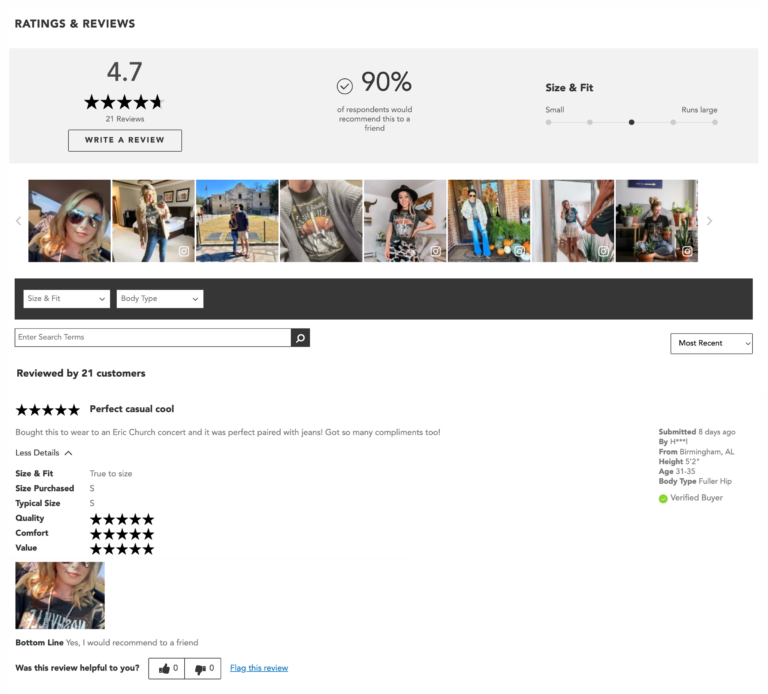
Some brands – including children’s clothing brand Janie and Jack – ask reviewers to include information in their review about how the product fits upon arrival. Then, the brand aggregates this data and includes a size and fit summary in the review display. Based on the reviews for this product, we can see that this item typically is found to be slightly large.

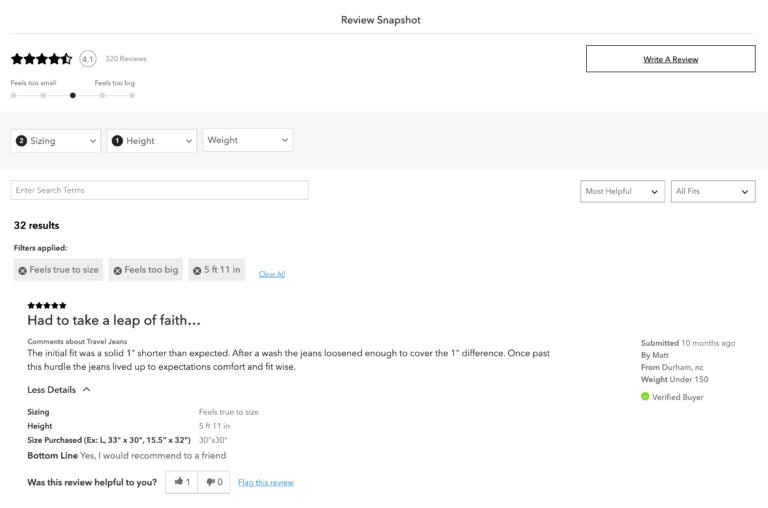
Some brands and retailers also ask reviewers to include details such as height and body type. Shoppers can then filter reviews to find feedback written by those with similar characteristics to them. For example, on this brand’s site, visitors can filter to see reviews written by those of specific heights and weights.

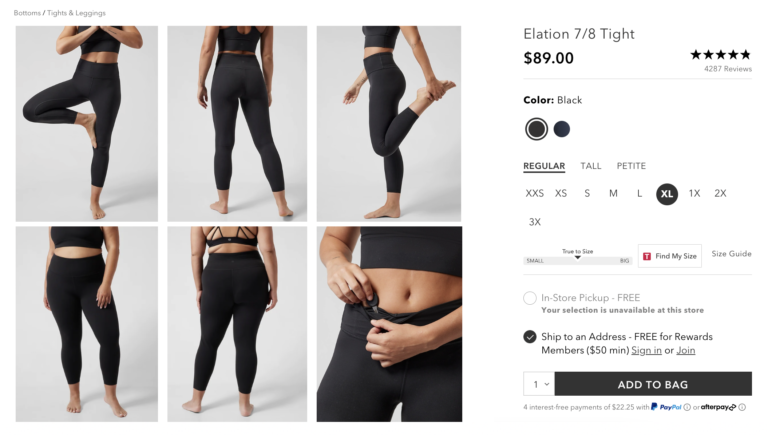
The right photos and videos (both brand supplied and consumer generated) can also help shoppers understand the size or sizing of a product. For example, some apparel brands and retailers include photos featuring models of different shapes and sizes to help shoppers beter gauge how an item looks on someone with a similar body type.

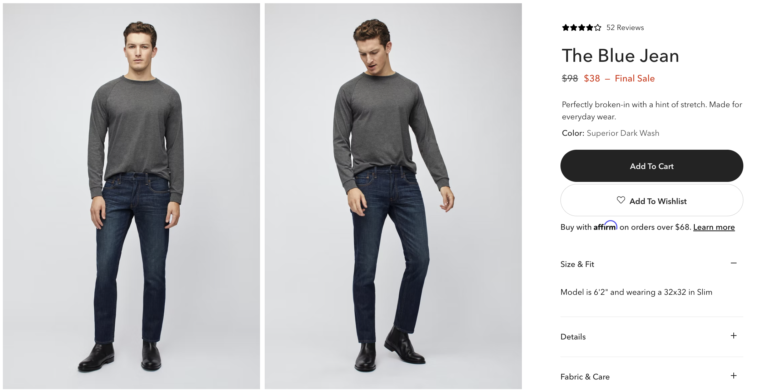
Some brands and retailers list a height and weight for the models – as well as the size item they’re wearing.

If the brand or retailer showcases user-submitted photos, shoppers can also browse this content to find content from those with similar body types.

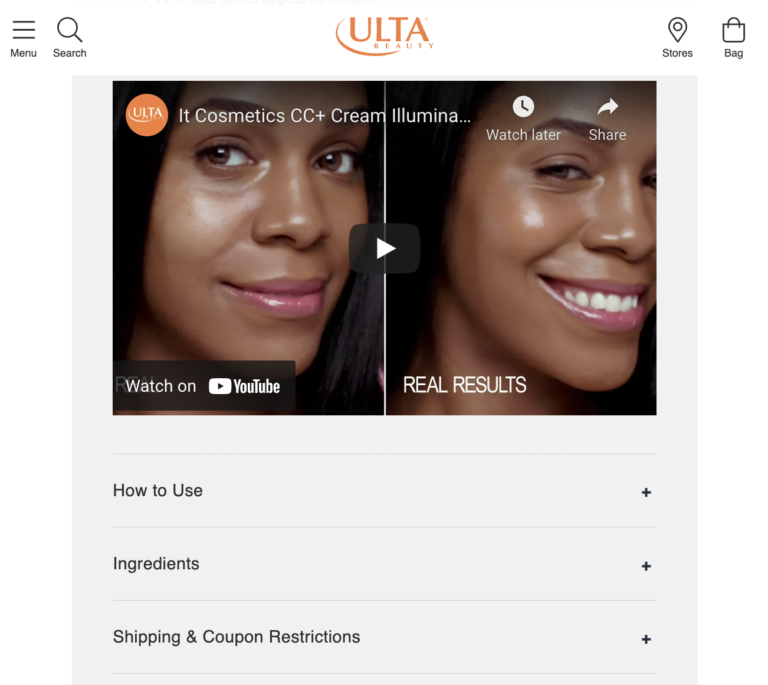
Imagery can also help shoppers understand the scale of a non-clothing product. For example, this cosmetics brand includes a photo of peoples’ hands holding bottles of the skincare product. This can be a more effective way than dimensions alone for consumers to visualize scale.

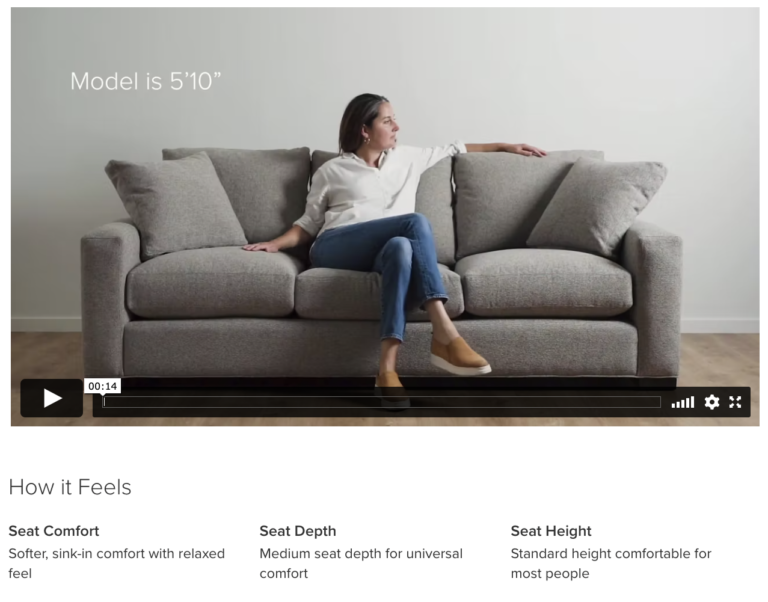
As another example, this home brand includes a video of a couch with a person (along with their height measurements) on it to help shoppers understand scale.

We’ll explore the importance of featuring photos and videos on your product pages in more depth later on in this guide.
5. Cost
Consumers consider many factors when weighing a purchase decision. It probably comes as no surprise that price is one of the top ones. Our research found that 91% of consumers consider the price of an item when deciding whether or not to buy it.
Yet, according to Baymard, 60% of consumers say they’ve abandoned an online purchase during the checkout process because the extra costs were too high.
Be sure to make pricing information prominent on your product pages. And be transparent about any extra costs, including shipping or other fees.
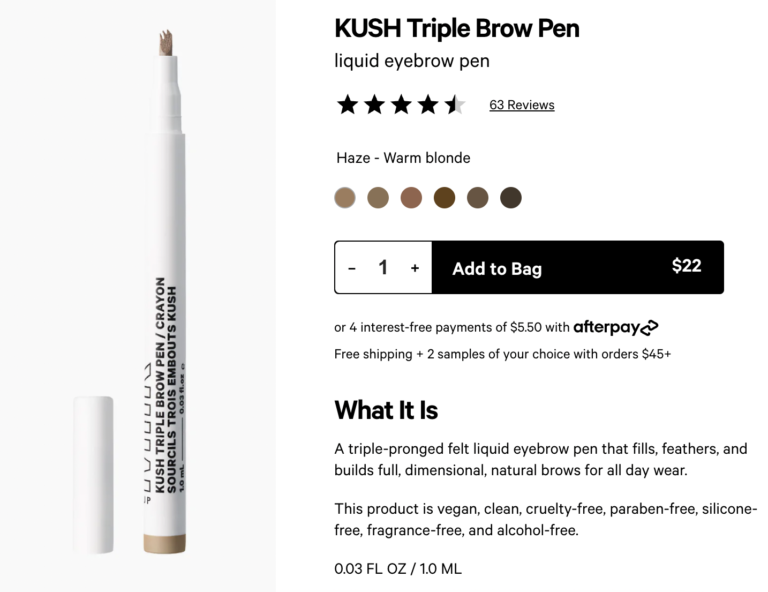
For example, shoppers considering this brow pen can easily see that the item is $22 – and that unless they spend over $45, they’ll have to pay for shipping too. Shoppers can also see that it’s an option to pay for this product in installments.

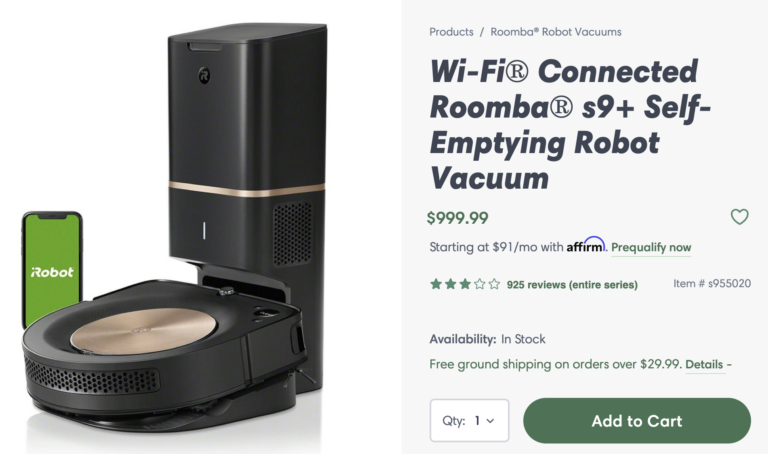
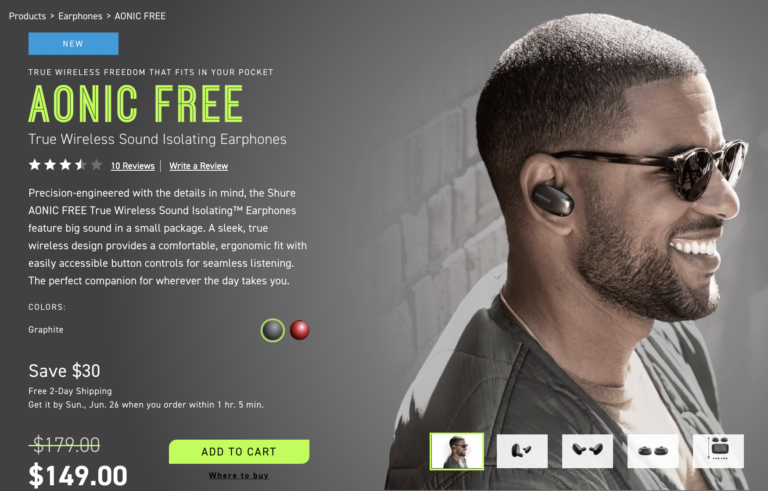
This electronics brand is also very transparent about pricing. Shoppers can clearly see that the item is $999.99, includes free shipping, and can be paid for in $91 monthly installments.

When costs are clearly featured on the product page, there are fewer surprises at checkout. And that means fewer abandoned carts.
6. Shipping and Returns Information
According to research from Navar, 35% of consumers won’t make a purchase if they’re not sure when the item will arrive. And 39% won’t buy if they can’t easily find the return policy.
In order to increase conversion, brands and retailers must make shipping and returns information prominent on product pages.
This electronics brand makes it clear that buyers will get free two-day shipping. They even go so far as to display the exact date the item will arrive.

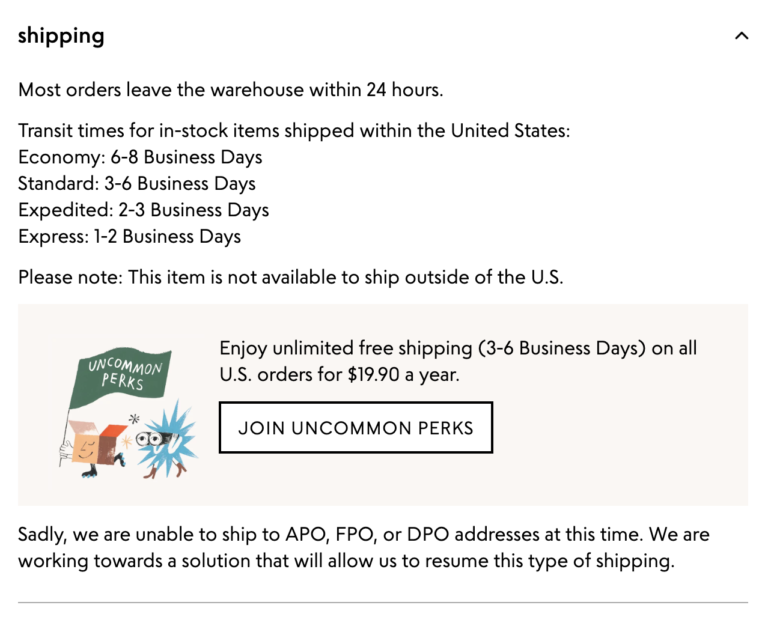
This specialty retailer includes an entire section on product pages devoted to shipping information. This section lets shoppers know how quickly items leave the warehouse and how long transit time is, based on the selected shipping method. They also include a list of addresses they’re not able to ship to, which can eliminate frustration during the checkout process.

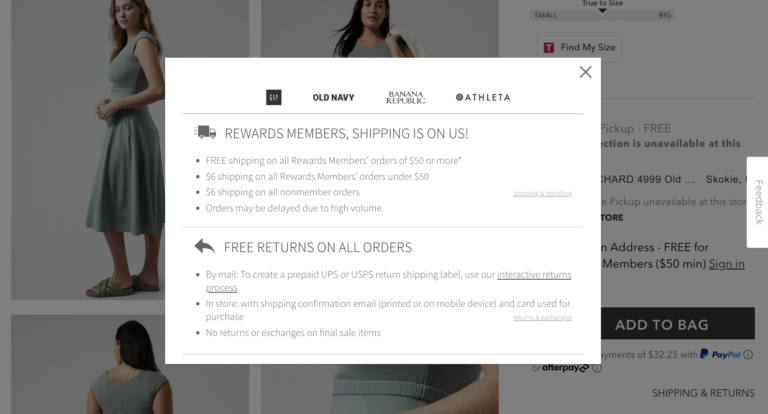
This apparel brand displays the text “shipping and returns” on their product pages. If a visitor clicks through, a pop up appears with detailed information about shipping costs and procedures for returns.

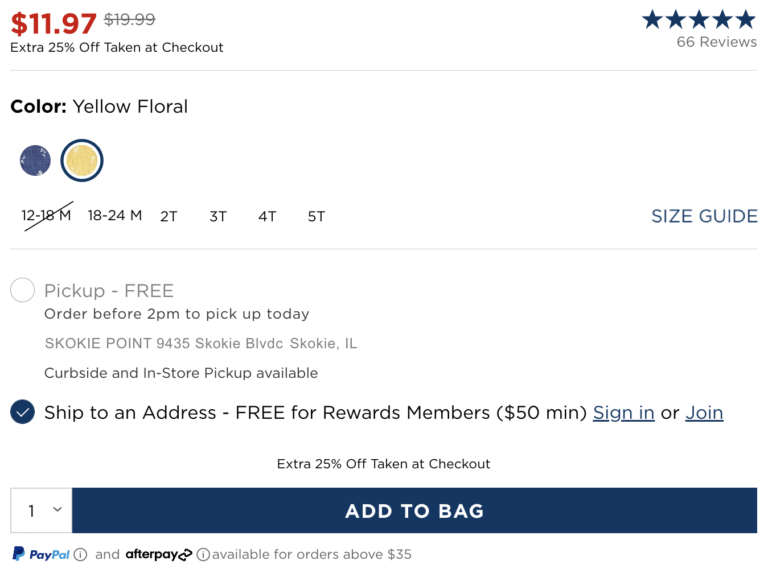
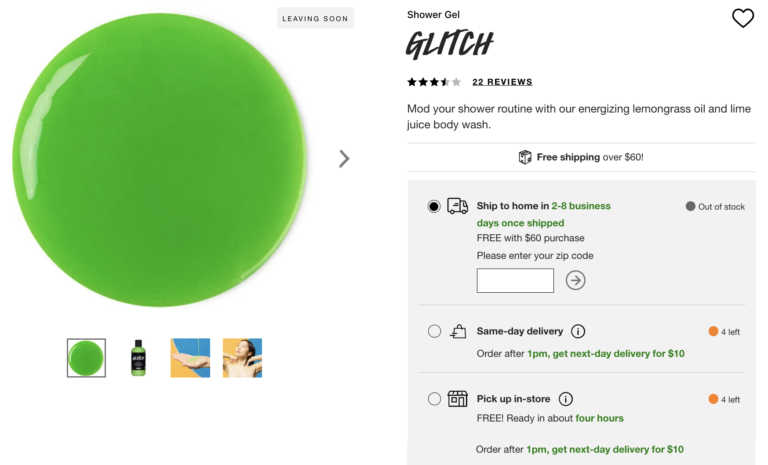
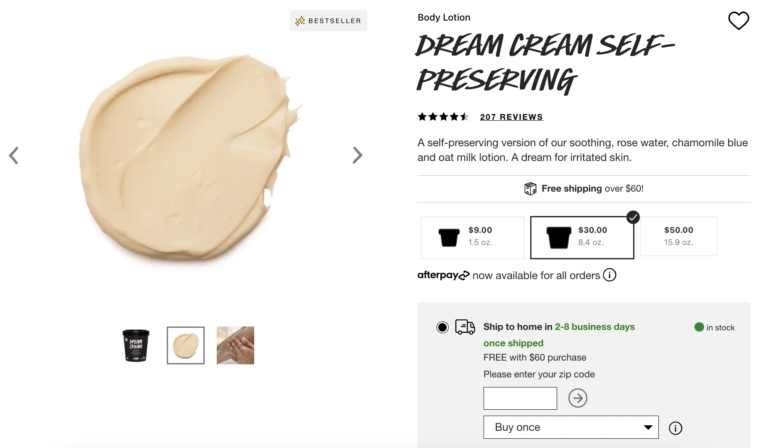
This product page on a beauty brand’s website is another great example of clear shipping and returns information. Visitors can input their zip code and get an exact date of when they can expect the product to arrive.
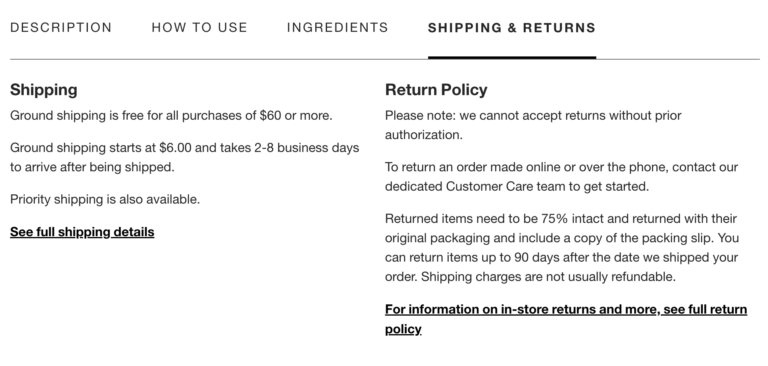
If the visitor scrolls down further, they can find an entire tab dedicated to shipping and returns information.


Clear, accurate shipping and returns information gives shoppers confidence that they’ll receive their product in time – and that if it doesn’t work out, they can return it. It’s essential to include this information on your product pages so shoppers can easily find it.
7. Visual Content
When consumers are shopping online, they don’t have the opportunity to see a product in person prior to purchase. As such, most depend on visual content to understand what a product looks like – and whether it’ll suit their needs and preferences. Our research found that 86% of shoppers always or regularly seek out photos and videos prior to making a purchase.
Professional Photos and Videos
Prominently showcasing professional photos and videos on your product pages is a great start. Be sure your imagery clearly showcases various details of your products.
This product page for a beauty product is a great example. The brand-provided imagery includes not only a photo of the lotion in its packaging, but also a couple images of the product itself to help shoppers understand consistency.

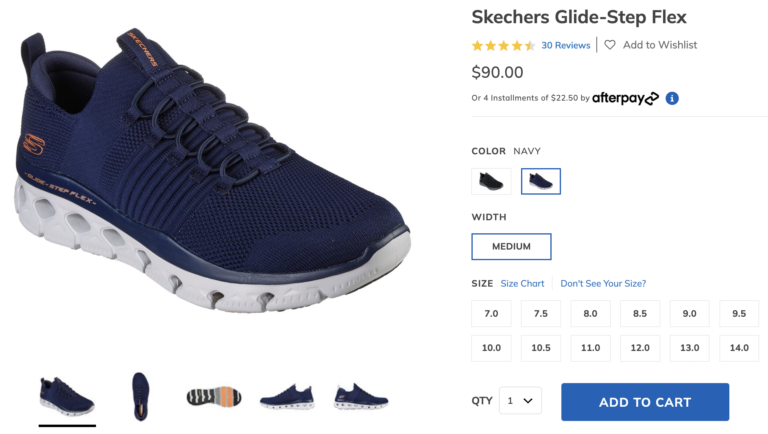
Great professional photography can help online shoppers understand what a pair of shoes looks like from a variety of different angles.

Imagery on apparel PDPs can help shoppers get a better idea of the details of the product – for example, pockets and seams. And, as we covered earlier, if a brand or retailer showcases multiple models on their apparel PDPs, it allows shoppers to get a better idea of what an item of clothing looks like on different body types.

User-Generated Visual Content
Professional photography is important. But for many shoppers, it’s no longer enough.
Research tells us that 77% of consumers always or regularly seek out visual content from others who have already purchased a product. What’s more, 80% of consumers indicate that photos from other consumers are more valuable than those from brands or retailers.
Consumers are smart. They know that professional photos and videos are taken to show a product in the very best light. User-generated content, on the other hand, is more authentic. It allows shoppers to get a better idea of what a product looks like when it’s being used by a real person “in real life.” This content can boost confidence – and conversion. A recent analysis found that there’s a 106.3% lift in conversion among visitors who engage with user-generated visual content, when compared to those who don’t.
As such, the best brands make it a priority to collect photos and videos from their customers – both alongside reviews and from social media. And, they prominently showcase this content on their product pages. A best practice is to display user-generated visual content in an imagery carousel. Doing so is an important way to meet shoppers’ expectations – and drive sales. After all, our recent analysis found that there’s a 106.3% lift in conversion among visitors who interact with user-generated imagery on a product page.
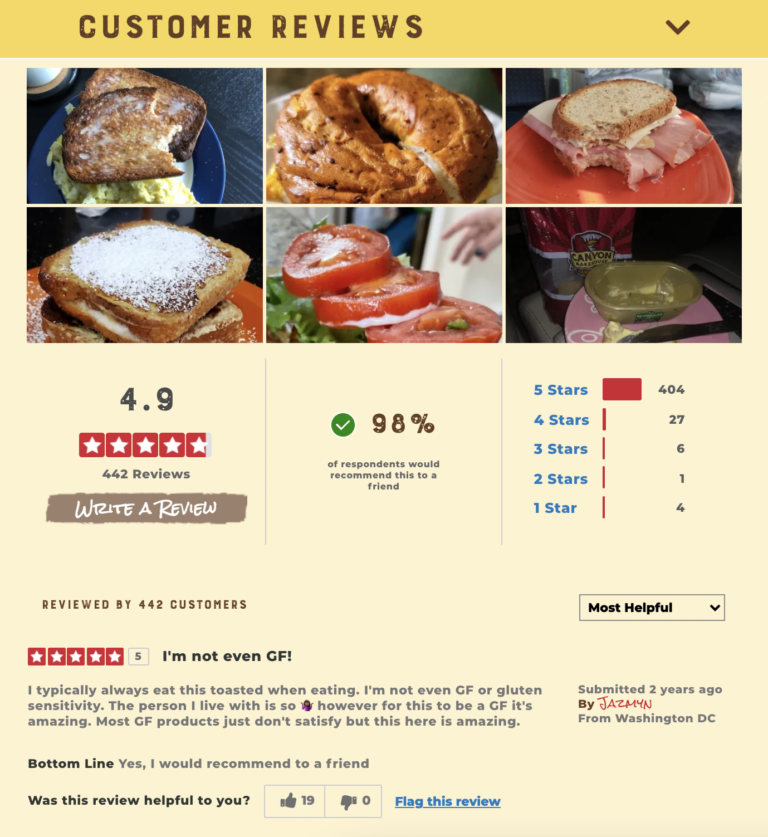
User-generated visual content can help shoppers imagine the possibilities of an otherwise mundane product. As an example, check out this product page for bagels. The brand showcases a photo of the bagels in their packaging, which certainly lets shoppers know what the product looks like. However, the photos and videos submitted by other shoppers let site visitors see all the unique and delicious creations that can be made with the product.

User-generated imagery can also help shoppers understand how an item that looks different on different people (think clothing or makeup) will look on someone similar to them.
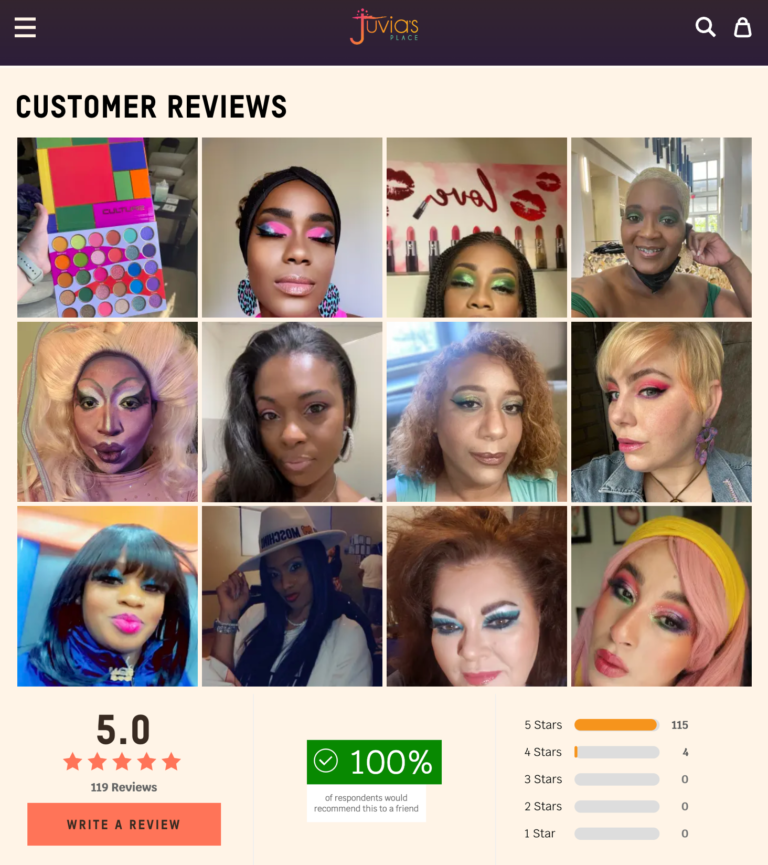
For example, a shopper seeking out makeup can browse the imagery on this product page to find consumers with similar skin tones and types.

User-generated imagery can also inspire shoppers. And this inspiration can lead to cross-sales.
For example, someone considering this cardigan might check out the photos from previous customers and see one styled with a particular shirt. So, they add both items to their cart.

Showcasing both professional and user-generated imagery allows your customers to more easily identify the products that best fit their needs. This leads to greater satisfaction, more positive reviews, and fewer returns.
8. UGC Preview
Increasingly, consumers seek out user-generated content. The onus is on brands and retailers to make it as easy as possible for their visitors to find.
It’s best practice to include a UGC preview (also referred to as a snippet) at the top of product pages. Typically, such a preview includes a summary of the UGC available for the product. This entices shoppers to dig deeper to learn more – and eventually convert. Our analysis found that there’s a 164.3% conversion lift among consumers who click through the snippet.
Typically, the UGC preview includes information like the average star rating and review count. Let’s take a look at some examples of ideal UGC previews.
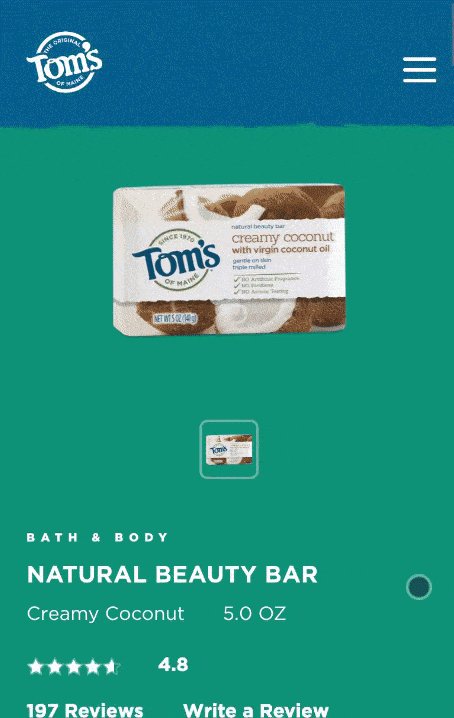
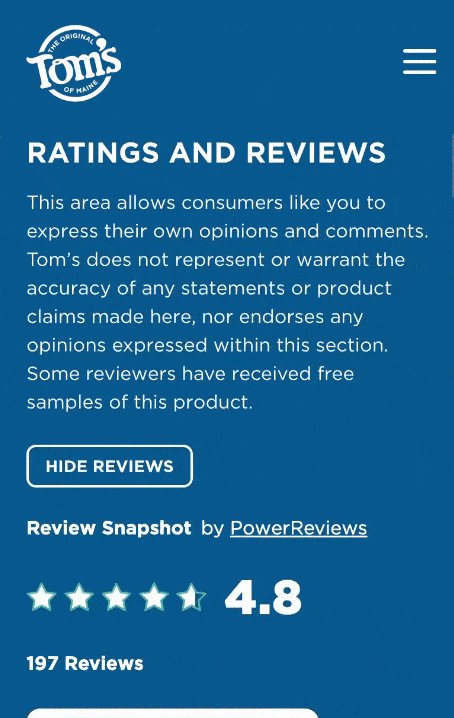
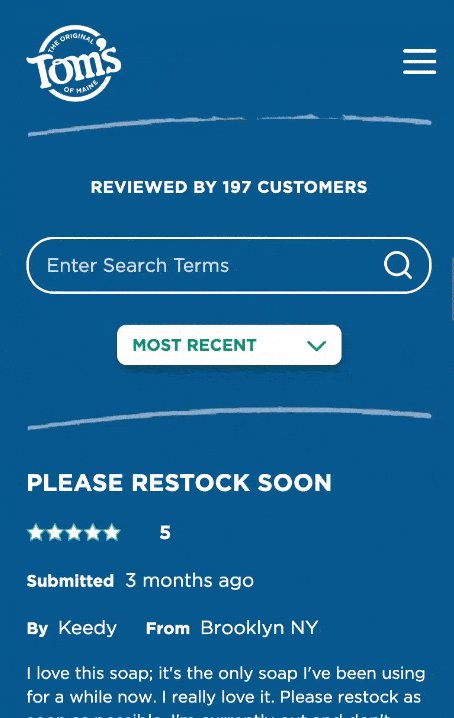
This CPG brand displays the average star rating and review count right at the top of each product page, enticing shoppers to click through to the entire review display.

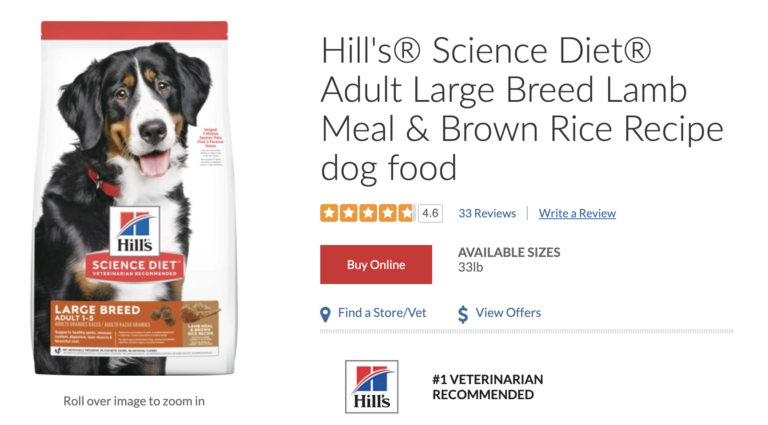
The pet food PDP also has a UGC snippet – right at the top of the product page.

By featuring a UGC snippet at the top of each page, you’re making it as easy as possible for shoppers to find this content. Then, they can dive deeper into the review display – and gain the confidence they need to make a purchase.
9. Review Display
Today, nearly all consumers seek out reviews at least sometimes. And, 86% don’t purchase products online without reading reviews.
What’s more, a recent analysis found that visitors who interact with ratings and reviews convert at a rate that’s 108.3% higher than average. Certain features of review displays can boost conversion even more.
The review snippet we explored in the previous section is a great starting point. But, it’s not enough. That’s because our research found that nearly all shoppers (99% to be exact) look beyond this basic information and read the actual review content at least sometimes.
It’s important to develop a review display that makes it easy for shoppers to surface that content that’s most relevant to them.
Review Snapshot
Research from Baymard tells us that users rely more on the ratings distribution summary than the individual reviews. But nearly half of ecommerce sites don’t have such a summary. And of those that do include a distribution summary, 39% aren’t clickable.
A good review snapshot gives shoppers a high level overview of the reviews available for a given product. And, it can serve as a launching point for the shopper to find reviews that speak to their needs and use cases.
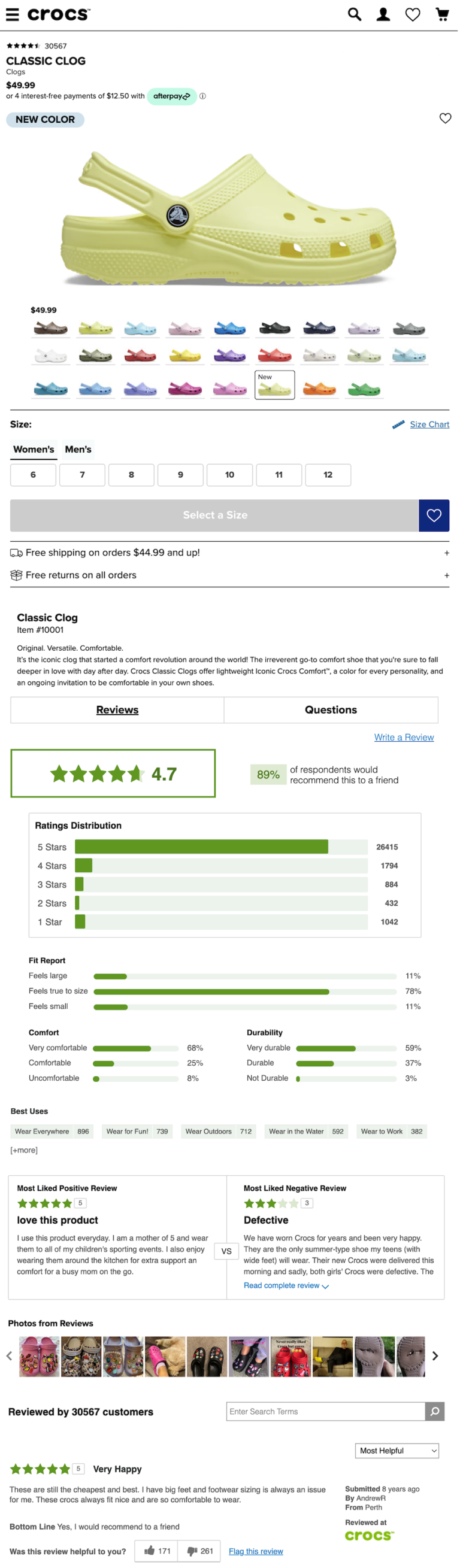
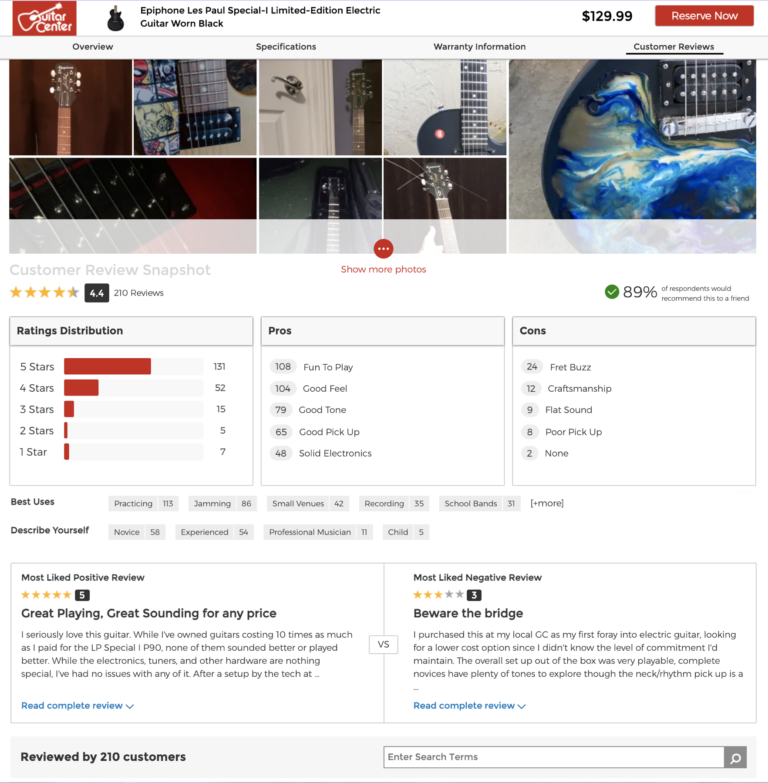
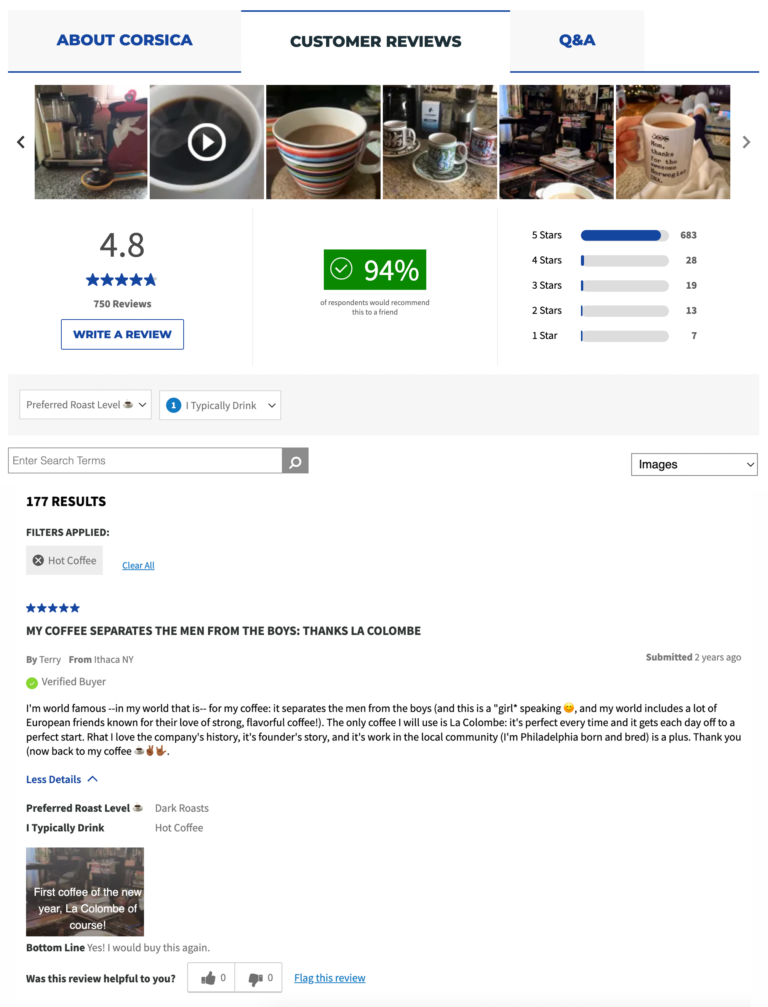
In this example, the shopper can see the average star rating, the number of reviews, the percentage of customers who would recommend the product, and how the reviews are distributed among the different star ratings. Visitors can click on each star rating to see only the reviews with that particular star rating. This particular snapshot also lets shoppers see the most liked positive review alongside the most liked negative review, which is a great way for visitors to quickly understand the upsides and downsides of this product. They can also quickly see the pros, cons, and best uses and click on any of those categories to see the reviews that speak to these features.

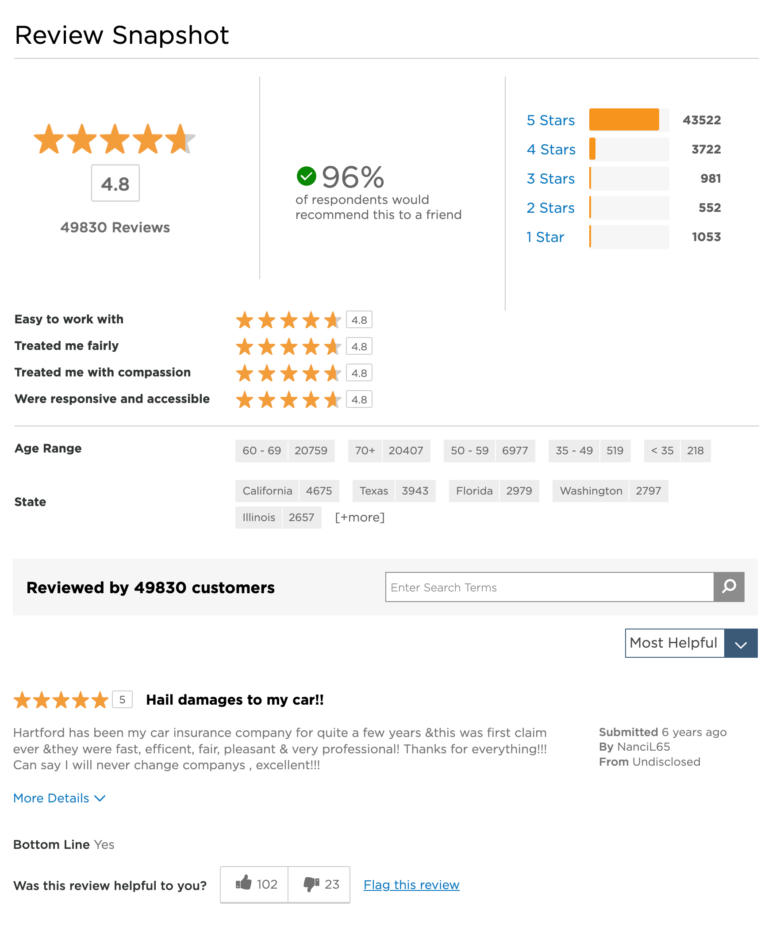
This review snapshot for a financial services brand includes many of the features of the other examples we shared. One unique thing about this display is that the brand asks reviewers to include their age range and state. Then, in the snapshot, they indicate the number of reviews available for each age range and state option. Shoppers can click on a specific state or age range to see content that matches these criteria.

Sort, Filter and Search Capabilities
Typically, a shopper won’t read every single review available for a given product. Instead, they want to quickly find the content that’s most relevant to them.
The best review displays include features that allow visitors to sort, filter and search to find relevant content.
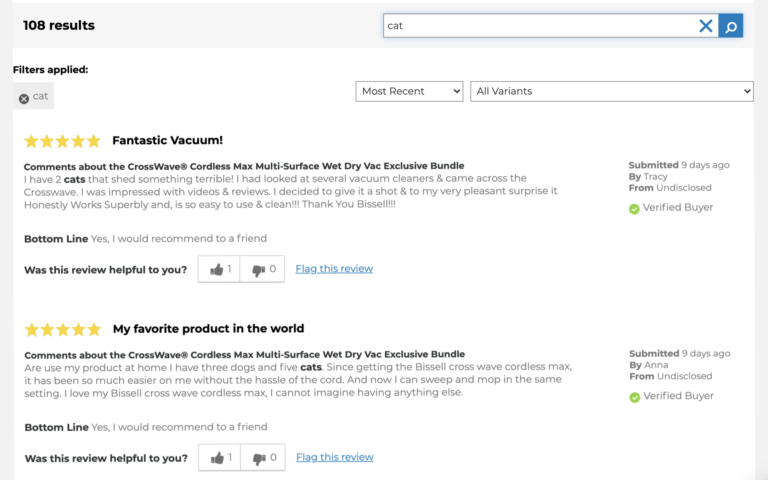
On this review display, the shopper can sort reviews by a number of different factors, including star rating, recency and the availability of imagery. They can also do a search for content that includes a specific word or phrase.

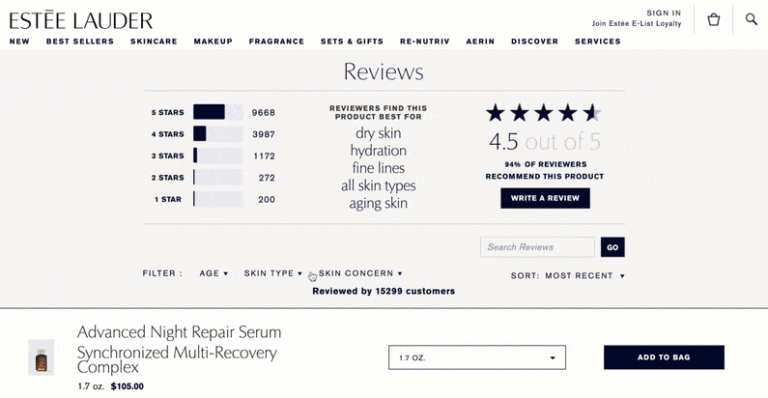
This beauty brand’s PDPs also feature robust sorting and filtering features. In addition to being able to filter by star rating, visitors can also filter by best use – as well as the age range and skin tones of the reviewers.

Reviewer Details
Consumers trust reviews because they’re written by others like them. In order to preserve authenticity and trust, it’s a best practice to include details about who wrote reviews. This might include badges indicating if a shopper is verified buyer or verified reviewer – or if they received a free sample. It might also include demographic details (including age and location) and personal preferences (such as style or flavor preferences) of the shopper.
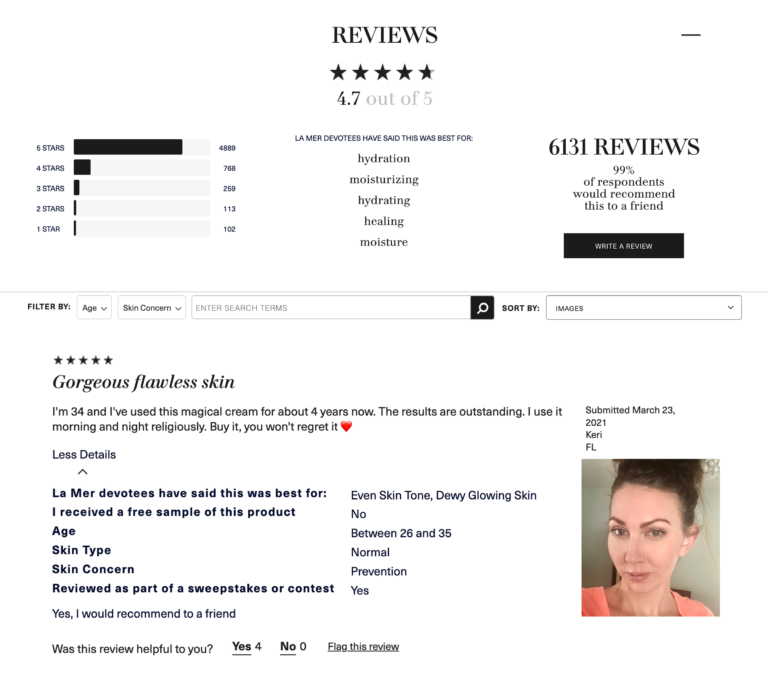
For example, it’s clear this review was written by a consumer in Florida who is between the ages of 26-35 and received a sweepstakes entry in exchange for writing a review.

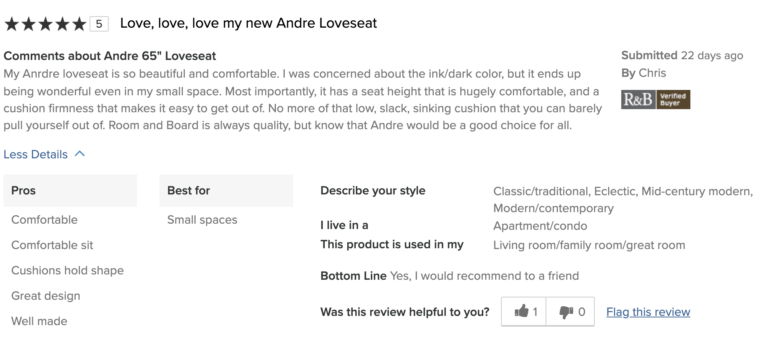
This review, on the other hand, was written by a customer who describes their style as modern – and is a verified buyer. We know for certain she purchased the product in question.

This review for a coffee product was written by a verified buyer from New York who prefers dark roasts and drinks hot coffee.

10. Q&A
In-store shoppers can seek out a sales associate if they have questions. Obviously, online shoppers can’t. It’s essential for brands and retailers to provide a means for online shoppers to get their questions answered, as 55% of shoppers will abandon an online purchase if they can’t get a quick answer to a question.
The best brands and retailers feature a questions and answers (Q&A) section on their product pages, which allows visitors to browse questions that have already been asked – and submit their own. It’s an important tool that helps online shoppers gain confidence – and it increases their likelihood of making a purchase…a lot. Research tells us that nearly all (99%) of consumers read Q&A at least occasionally, when it’s available. What’s more, there’s a 194.2% lift in conversion among visitors who interact with Q&A on a product page – making it the most impactful form of UGC on conversion.
As an added bonus, the presence of Q&A is proven to increase traffic to product pages.
Q&A Display
Before submitting a question, many consumers browse through existing questions to see if someone has already asked something similar. It’s important to build a Q&A display that makes it easy for visitors to sift through existing questions.
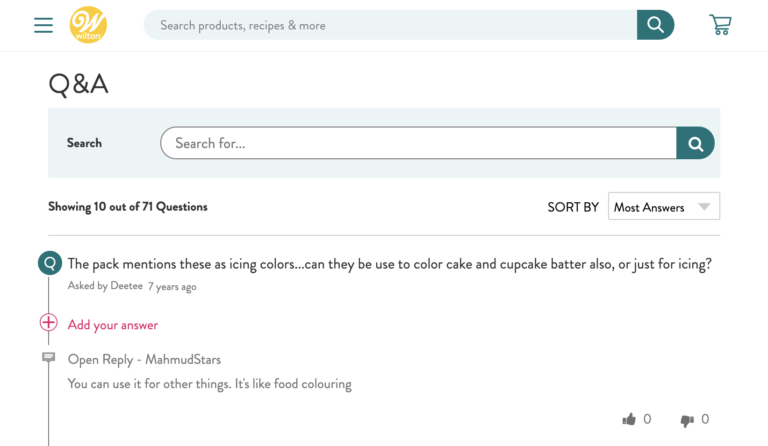
In this Q&A display, visitors can sort existing questions by factors including recency and number of answers. Shoppers can also easily search for questions that include certain keywords or phrases.

Information about the Responder
Some brands and retailers answer all Q&A internally. Others allow answers from multiple sources, including product experts and consumers who already own the product in question.
For the sake of transparency, it’s important to indicate who it was that provided each answer. Previous research tells us 82% of shoppers pay attention to the small print detailing who provided a Q&A response.
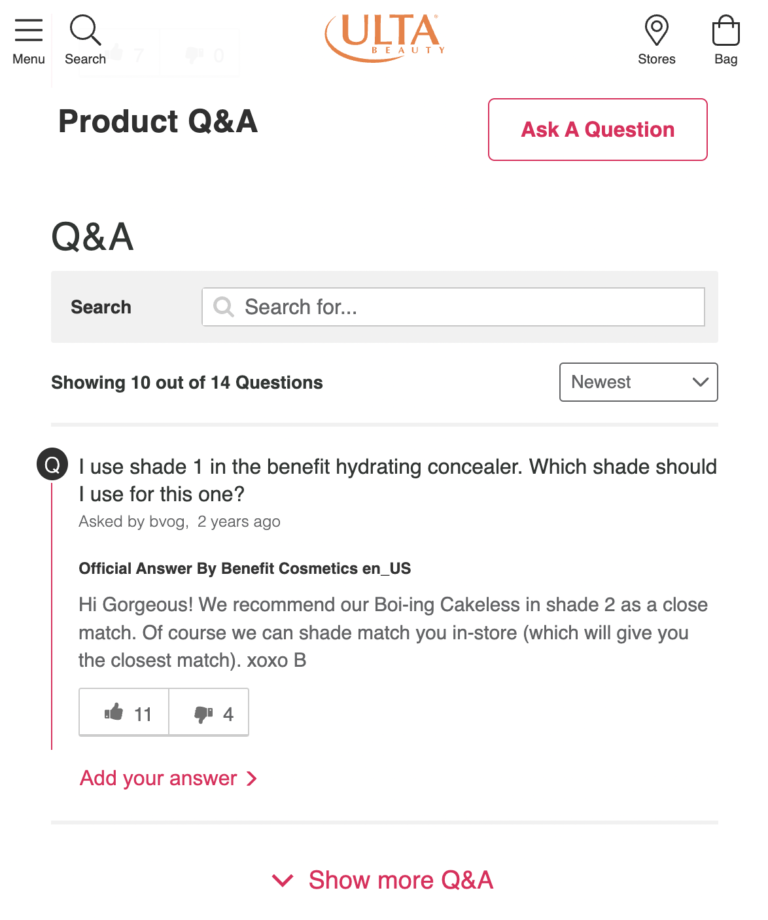
For example, this question submitted on a beauty retailer’s website was answered by the brand that makes the product.

Question Submission
If a visitor can’t find a similar question to theirs, they may submit their own. Our research found that 68% of shoppers have left a question in the Q&A section of a PDP.
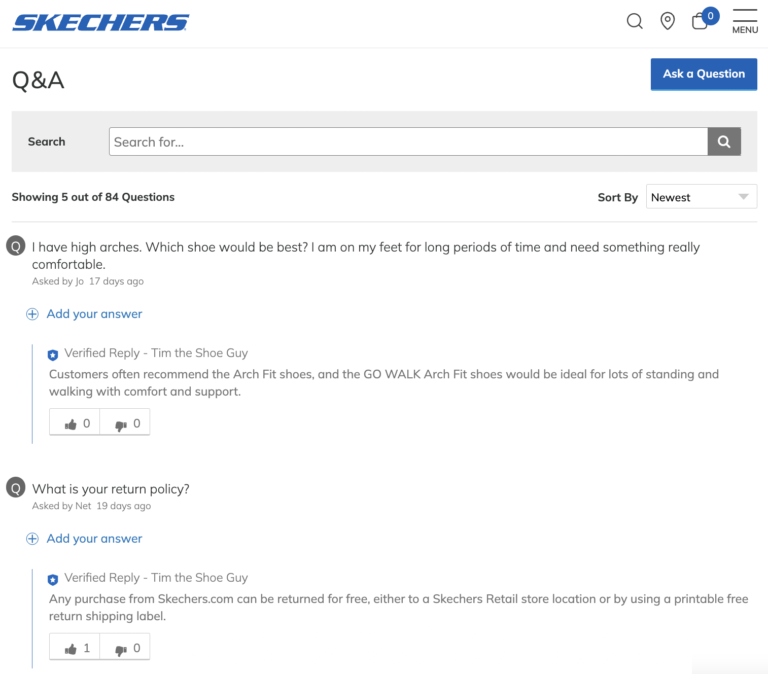
It’s key to make it easy for shoppers to submit their own questions. Our friends at Skechers find that the typical conversion rate among those who ask a question and receive an answer via Q&A is 80%! As such, they include a button to submit a question right at the top of the Q&A display.

Optimize Your PDPs
Landing on a product details page is the pivotal moment of truth. It’s on these pages that shoppers determine whether they’ll purchase a given product – or keep looking.
It’s key to ensure your PDPs are buld to convert. Of course, there’s no set PDP formula that guarantees increased conversion for all brands and retailers. Rather, it varies by brand and category, among other factors.
However, the key ingredients we explored in this guide are a great starting point.
It’s imperative to measure PDP performance on a regular basis. Then, use these insights to drive continuous optimization that drives even conversion.